עיצוב ואיפיון חווית משתמש - UX/UI
אפליקציית Waiver
תוצר:
אפליקציית וויבר (Waiver)
על הלקוח:
וויבר הינה אפליקציה למכירת וקניית דירות ללא מתווכים, האפליקציה מציגה ללקוח דירות בהתאמה אישית בהתאם לשאלון שמילא בעת ההרשמה הראשונית.
תאריך:
פברואר 2023
גלריית עבודות:








באופן כללי:
תכירו את אפליקציית וויבר. כחלק מהקורס ״איפיון מוצר אינטרקטיבי״ פיתחנו פרוטוטייפ (אב-טיפוס), של אפליקצייה לקניית ומכירת דירות, בשם וויבר. האפליקציה מציעה למשתמשים למכור ובעיקר לקנות דירות בקלות, ללא תלות במתווכים, תוך שימוש בטכנולוגיית בינה ממלאכותית להתאמת התוצאות המוצגות באופן אופטימלי, כאשר רוב ההתקשרות, ממש עד השלב של הביקור בדירה נעשה אל מול בינה מלאכותית.
אז מה היה תהליך העבודה שלנו?
תחילה, ביצעתי מחקר משתמשים כדי להבין מהם הצרכים והקשיים של משתמשים פוטנציאליים בתהליך קנייה/מכירה של נכסים. זיהנו מגוון בעיות כגון חוסר שקיפות במידע, קושי להשוות בין נכסים שונים, ותלות במתווכים לא אמינים. בהמשך בחרנו בעיה ספציפית להתמקד בה ופתרון ספציפי לבעיה זו. ביצענו סקירה מקפיה וניתוח של מתחרים, אפליקציות נוספות בתחום הנדל״ן, יצרנו מפת אפליקציה כדי להגדיר את היררכיית המידע והחוויה של המשתמש באפליקציה.
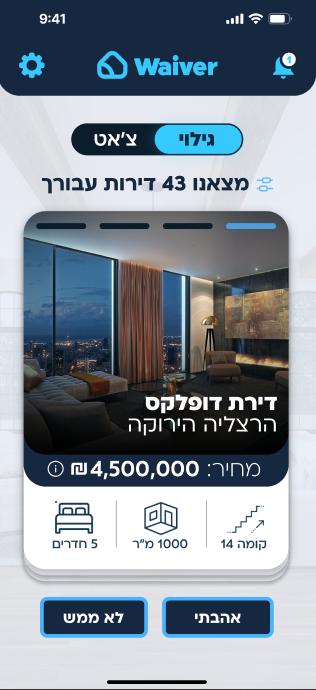
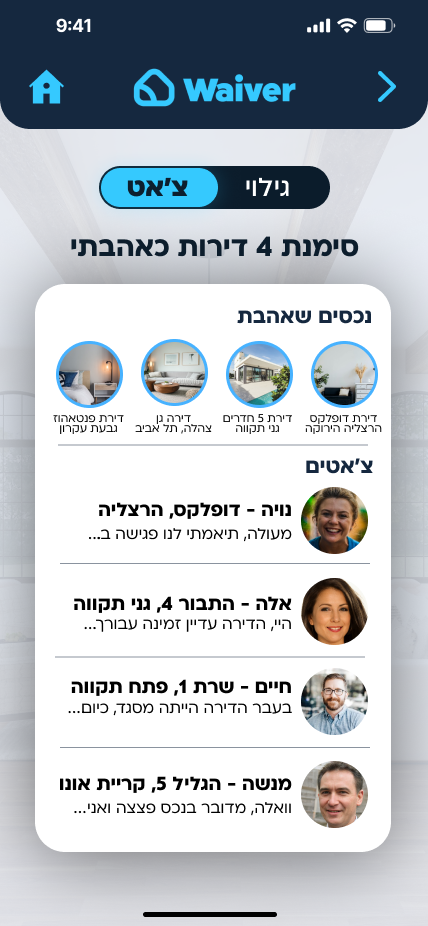
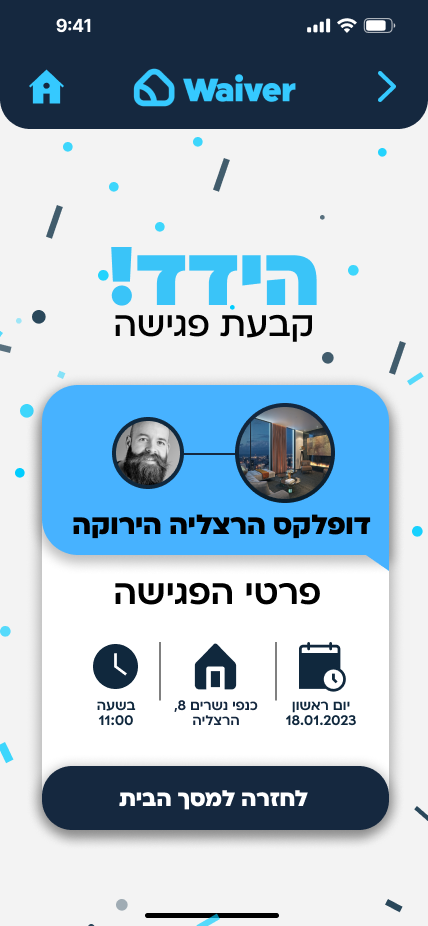
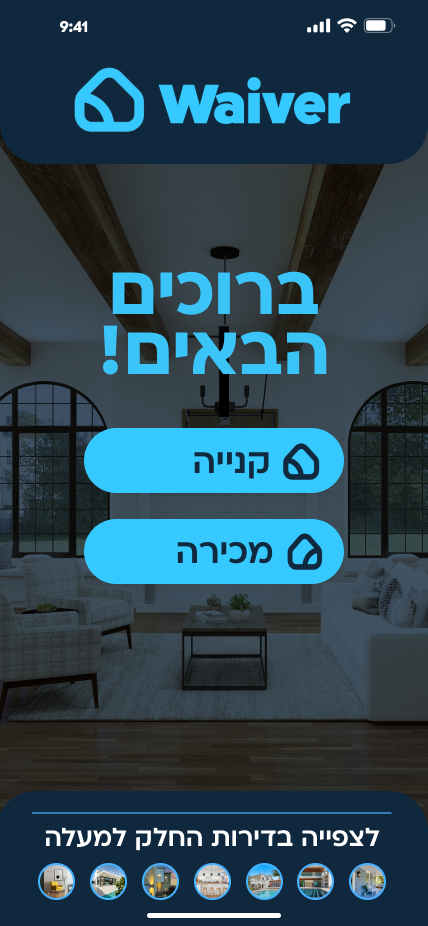
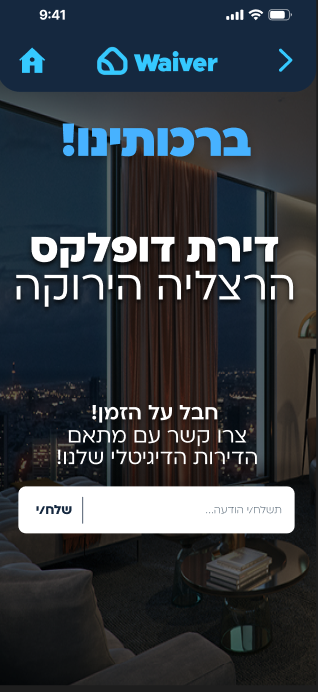
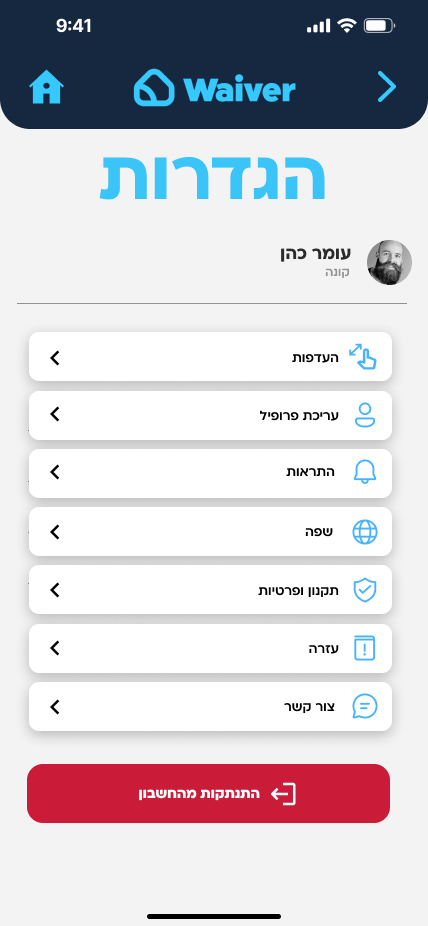
לאחר שהמשתמש נרשם לאפליקציה וממלא שאלון היכרות המיועד להבין את הדרישות והצרכים שלו, הוא מגיע למעשה למסך הראשי של האפליקציה, מסך הגילוי, המציג את הדירות, המסך הזה דמוי לאפליקציות היכרות (דוגמת טינדר, קיופד וכו׳), ומציג בכרטיסיות את הנכסים הרלוונטים, לאחר שבחר דירה רלוונטית, בעצם מוצמד לו מתווך דירה וירטואלי אותו הוא יכול לשאול מגוון רחב של שאלות ואף לערוך סיור וירטואלי בנכס, עד שלבסוף יבחר לקבוע סיור פיזי בנכס.
בעת עיצוב האפליקציה, ביצענו סקירה של עקרונות עיצוב והאיפיון מקובלים בתעשייה ויישמנו אותם בעיצוב האפליקציה. אופן תכנון ועיצוב האפליקציה נבדק ע״י משתמשים בבדיקות שימושיות שעשינו, בה נתנו למשתמשים לתת משוב על האב-טיפוס.
התוצאה מוצגת כאן לפניכם.



